In today's competitive e-commerce landscape, having a fully customizable online store is more important than ever. But for many merchants using the older version of Shopify, the limitations of the platform's configurability options have held them back. Shopify 2.0 changes all that. With its vast array of configurable options, this latest version of the popular e-commerce platform allows merchants to create a truly unique online store.
Realizing the Limitations of the Shopify Store
Imagine you are a store owner who has been running your business online for several years. Your store has always been well-designed, but you feel it's time to take it to the next level.
Your competitors have started to upgrade their online stores, and you don't want to fall behind. However, you know that in today's digital age, how your store looks and functions are crucial to your success.
You have always been tech-savvy and well-versed in the latest e-commerce trends. You decided to use Shopify years ago as your store's platform, as you had heard good things about its configurability and ease of use. However, you are using an older version of the Shopify template and have no idea that new features are available.
It all starts when you decide to update the existing theme of your Shopify online store. You have been using the Shopify online store for a while and think it's time to change. But as you customize your entire store, you quickly realize that the configurability options are limited.
You cannot create your desired unique, fully customizable store despite your best efforts. Frustrated and disappointed, you know you need to find a solution.
Journey to Discover Shopify Online Store 2.0
As you continue your search for a more configurable template, you stumble upon Shopify Unite 2021, Shopify's annual conference. You learn about the latest developments and advancements in the Shopify platform, and you are particularly interested in the announcement of Shopify Online Store 2.0.
You discover that Shopify 2.0 is designed to offer merchants more configurability options and greater flexibility in their online stores. You are excited about the possibilities that Shopify 2.0 offers and have decided to learn more about this new version of the platform.
You are eager to find out if it can solve the limitations of your current template and help you create the unique online store you have always envisioned.
Bringing Your Vision to Life: The Advantages of Having Sections on Every Page
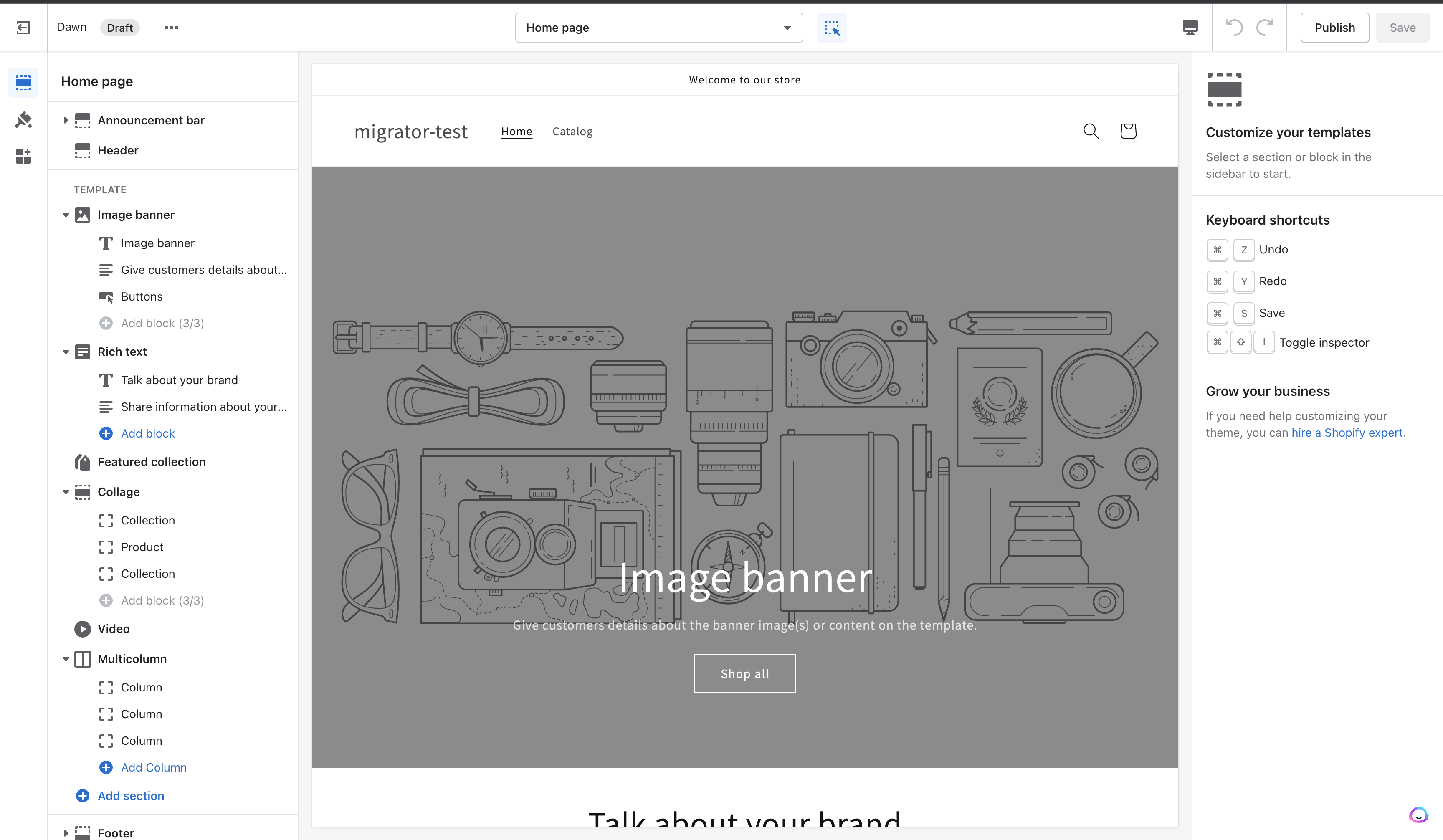
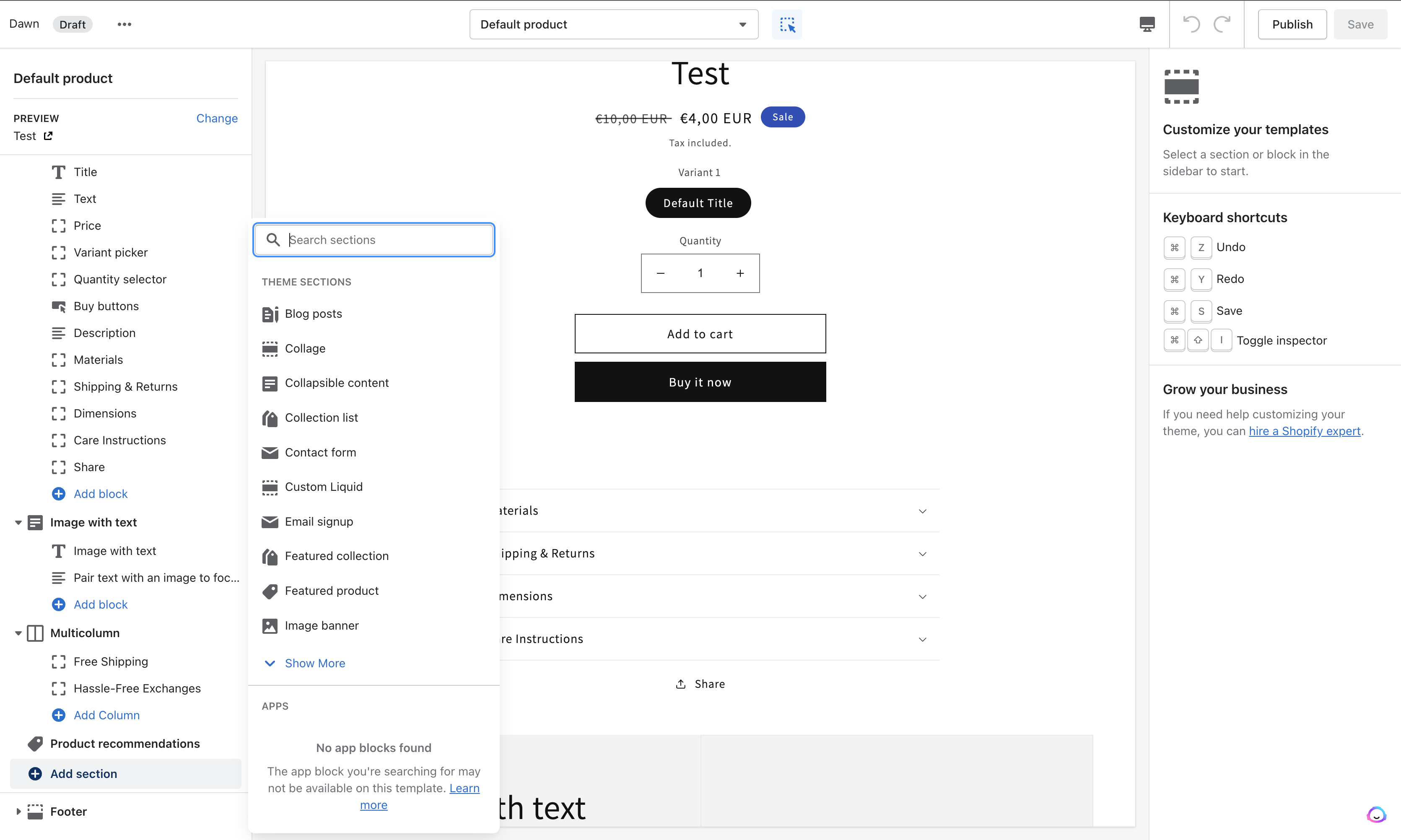
Up until now, you've been limited in how you can showcase your business in Shopify online store, with the flexibility of sections being confined only to your home page. But, with the new theme editor update, you can now add sections to all pages, not just your home page, unlocking new opportunities to personalize every aspect of your online store 2.0.
Exploring the New Feature: New Theme Architecture
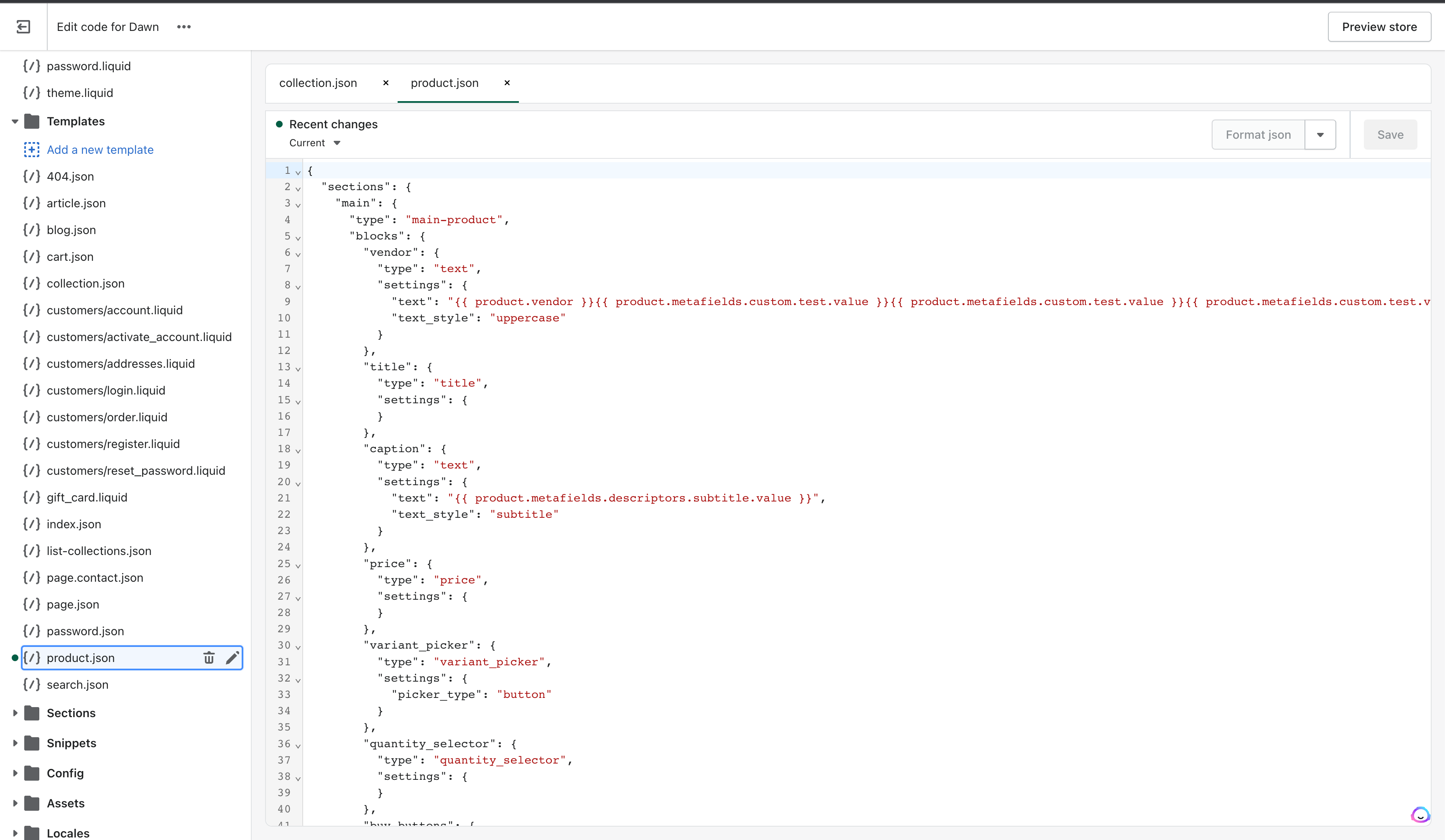
This change has been made possible by a new approach to how the storefront renders templates. Each page can now be rendered using a new JSON template file, which lists the sections on that page and stores settings data for any additional sections you add or edit.
You can have multiple template files for different pages, such as products, collection pages, custom pages, blog posts, and more, allowing you to customize different pages within your Shopify store easily.
The JSON template files let you define which sections will appear by default when your Shopify theme is installed and in what order. Once the JSON templates are added, you can go to the theme editor and add any section with presets, just like you would add dynamic sections to your home page previously.
But with this newfound ability to add sections to every page, you can't help but wonder how you'll be able to truly make each page your own and stand out from the competition. How can you customize the content within these sections to truly showcase your brand and products?
Experience Dynamic Content with Shopify Online Store 2.0
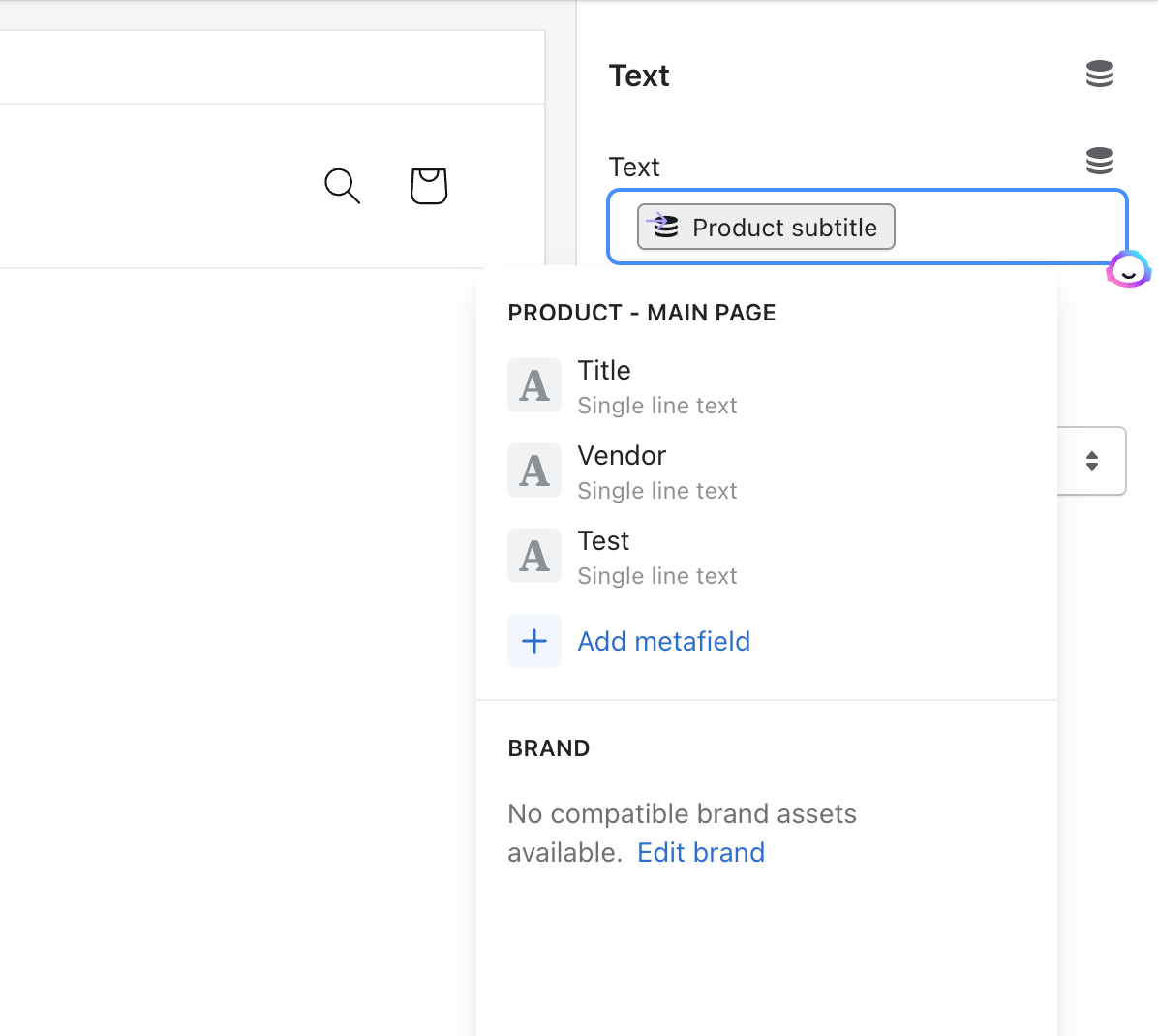
Say goodbye to hardcoding metafields via the Shopify theme editor and relying on APIs to make changes to your product pages. Shopify Store 2.0 allows you to use dynamic sources to insert standard metafields and known resource properties as setting defaults. This makes adding custom content to your product page a breeze!
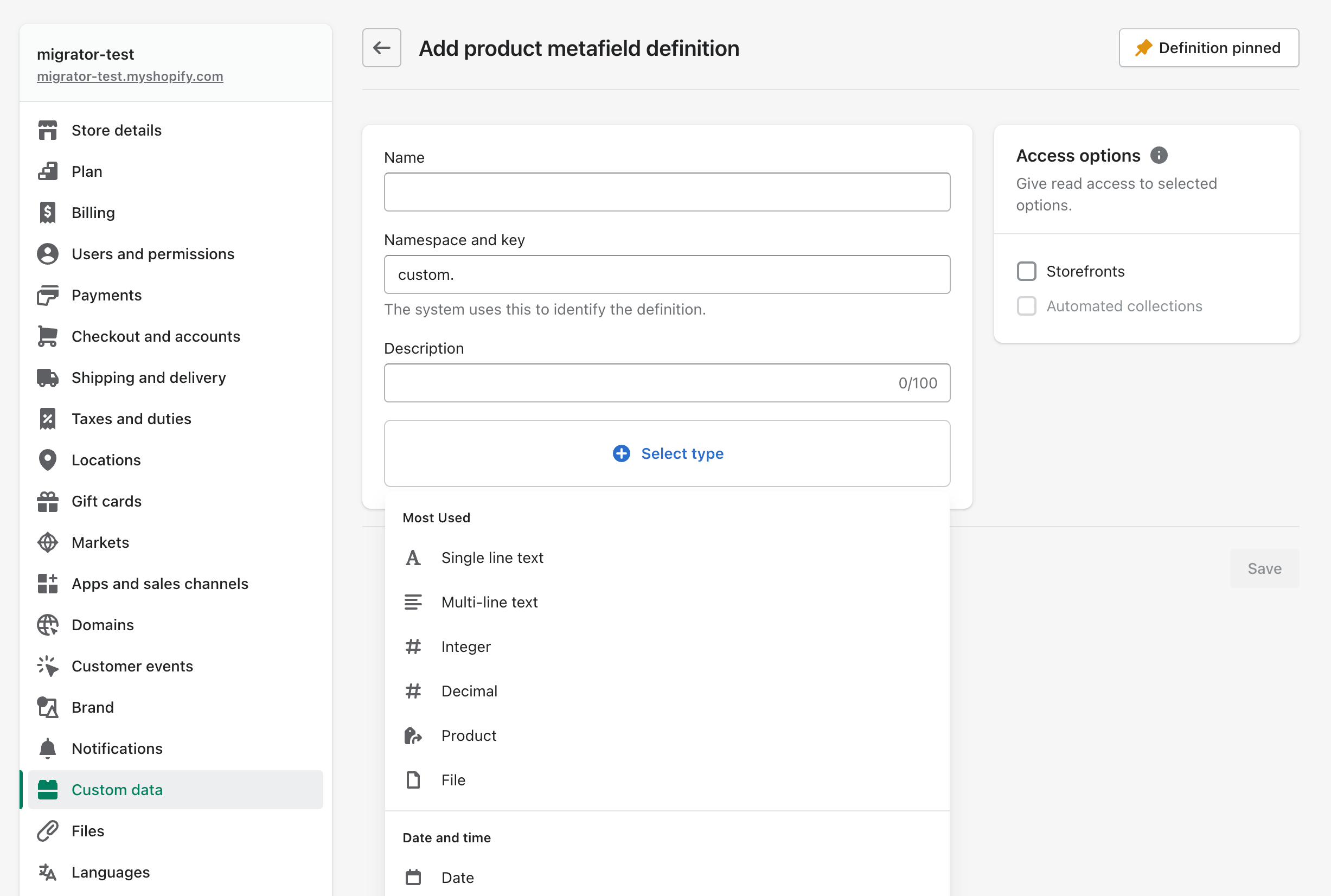
The updated theme editor in Online Store 2.0 allows you to add metafields and properties without knowing APIs or code. This means you can now easily add a space for buyers to include a size chart, ingredient list, or any other content you need.
Online Store 2.0 has made several new features and critical improvements to metafields in this new release:
More flexible:
Metafields now have a more flexible type system that will continue to grow and become even more tailored to commerce data.
Standard metafields:
Standard metafields have been introduced, making it easier for custom themes to work across different market verticals.
Presentation hints:
You can now add presentation hints to metafields, allowing Storefront API and Liquid template users to display your data as you intended, with far less custom code.
Metafields are a flexible way to add and store additional information about your Shopify store resources, such as products and collections. The additional information stored in metafields can be almost anything related to the resource. This could include specifications, size charts, images, or part numbers.
You and other apps can retrieve and edit the data stored in metafields from the Shopify admin and access them in theme development using custom Liquid code or the Storefront API.
Despite the exciting new opportunities for dynamic content, how can you easily integrate your favorite apps into your store's theme to enhance its functionality?
So, you've decided to try out the new app blocks and extensions to integrate multiple apps. It's a great move as it allows for easy integration, but you've noticed that the theme still lacks custom tools to streamline its development.
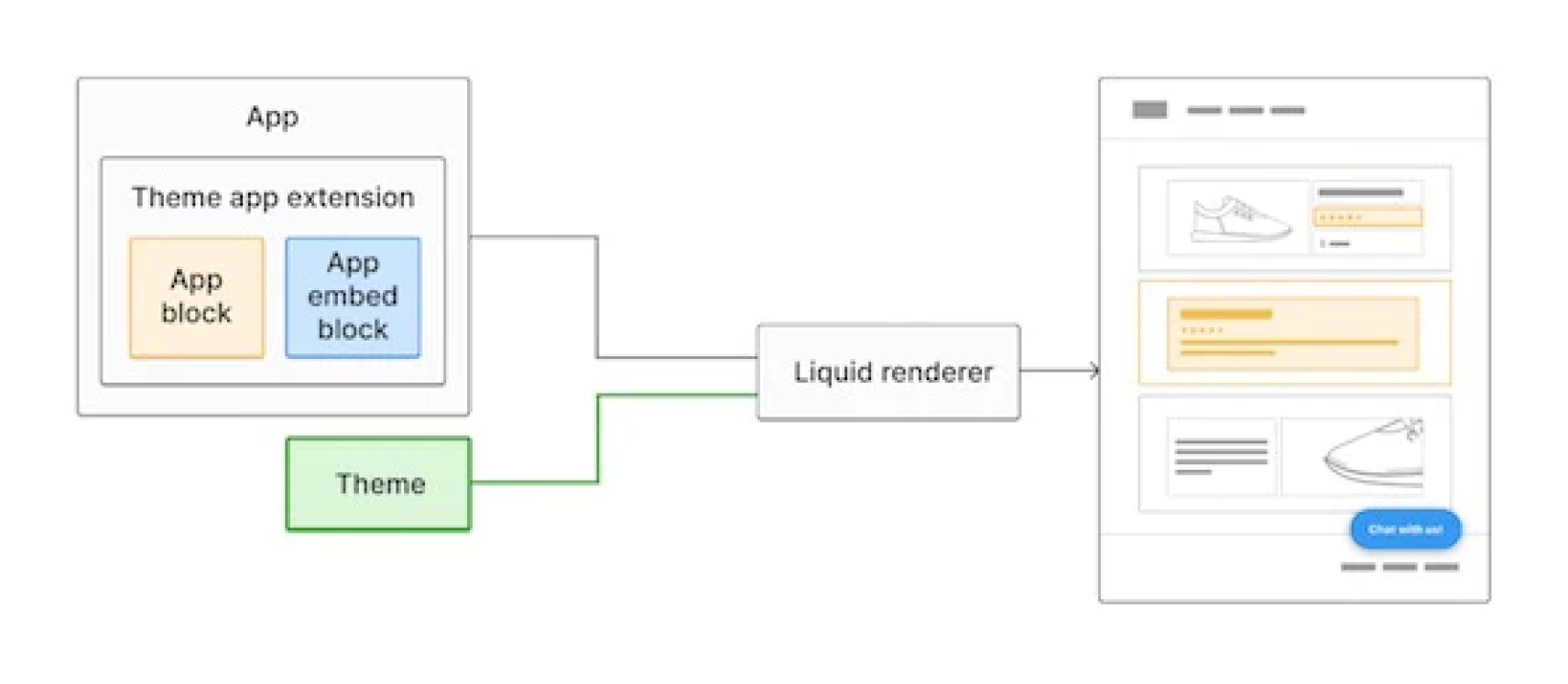
What are Theme App Extensions and Blocks?
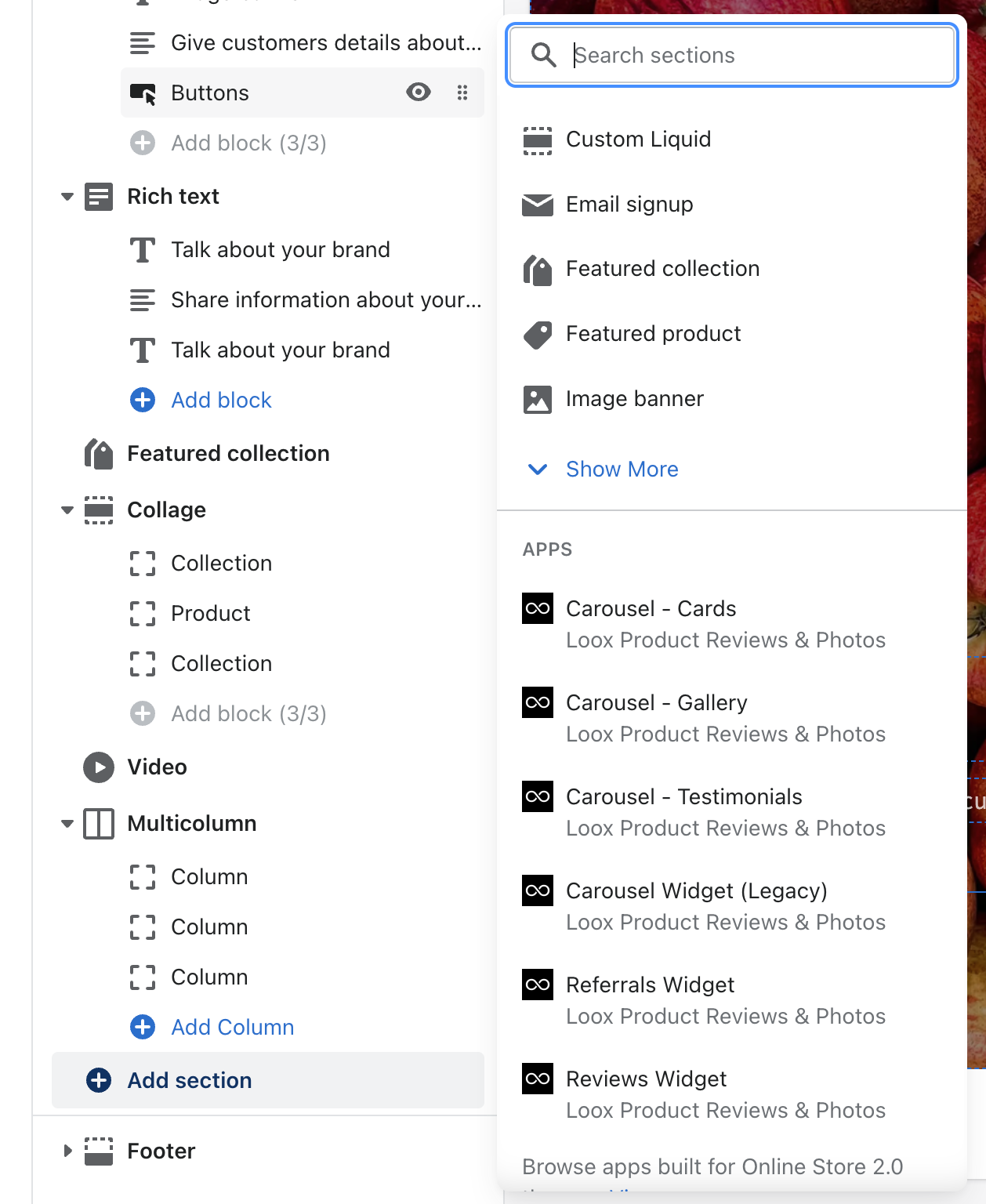
Online Store 2.0 has introduced a theme app extension feature to make it easier for developers to integrate their apps into Shopify merchants' themes. Gone are the days when you had to build integration logic for every existing theme and host assets yourself. Now, you can extend your apps into Shopify merchants' themes through app blocks.
Online Store 2.0 Makes Modularity Simple
Online Store 2.0 represents a significant shift in how apps are included in themes. App developers can now create UI components that can be added, removed, and configured directly through the theme editor without touching the theme's code. And if the Shopify store owners decide to uninstall your app, the ghost code will be automatically removed.
Creating, publishing, and updating theme app extensions is now as simple as using the Shopify CLI tool, just like other app extensions. The modularity of app blocks means you no longer have to build integration logic for every theme, saving you time and reducing the risk of breaking changes.
How to Integrate the App Into the Theme Code
To ensure that theme app extensions are compatible with the merchant's theme architecture, app developers should use the Theme API and Assets API. Knowing the type of theme a merchant uses will help them offer the best onboarding experience to integrate the app into their theme.
Additionally, they can host and manage the app's supporting assets on Online Store 2.0 CDN through the theme app extensions and easily reference those assets from within your app blocks. This makes hosting fast and efficient and helps keep your code organized.
Despite introducing these new features, do developers still face limitations and difficulties in creating high-quality and consistent Shopify themes?
Online Store 2.0 has revolutionized how developers can build apps and themes. To support this change, Shopify has introduced a suite of new developer tools that seamlessly integrate into the platform and help develop, test, and deploy themes.
The Shopify GitHub integration, an updated Shopify CLI, and Theme Check are the three new tools that offer improved functionality and streamline development. Let's take a closer look at each of these tools:
Shopify GitHub Integration
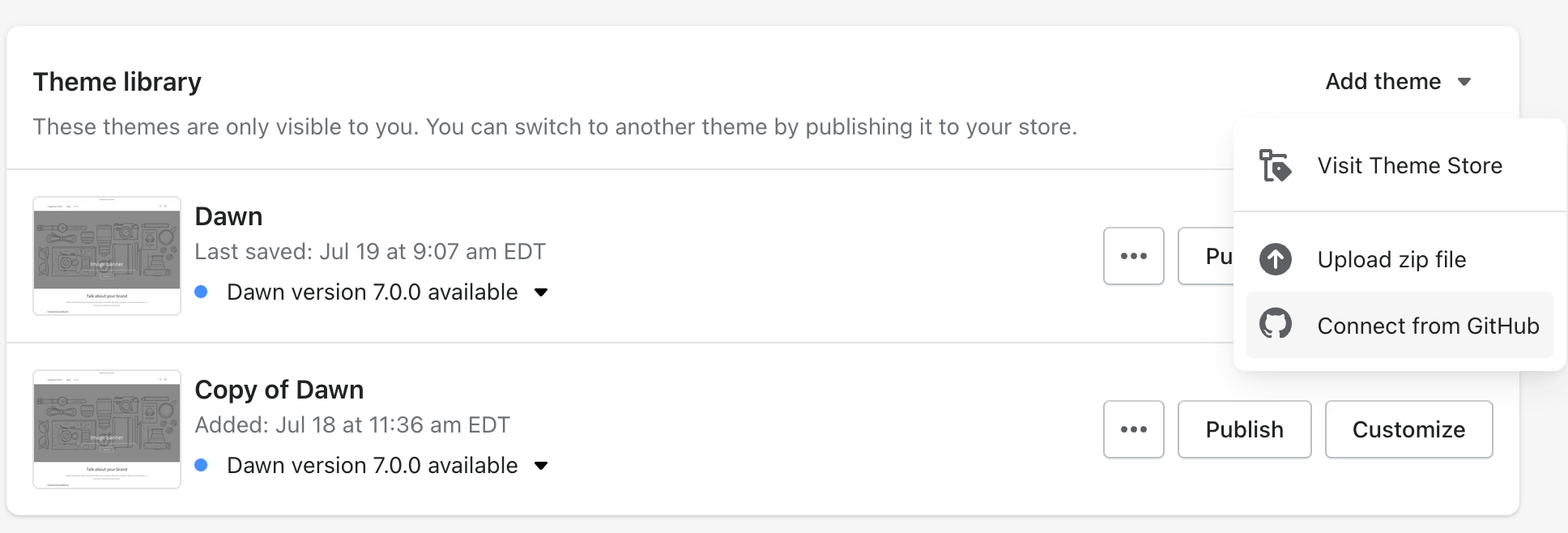
Online Store 2.0 has integrated with GitHub to make theme development and maintenance easier to manage. For example, connecting your GitHub user account or organization to an online store can push changes to a GitHub repo that always syncs with the selected themes' current state.
The GitHub integration allows developers to collaborate safely when editing themes, introducing native support for version control. When working on your store, developers can now implement workflows where changes to themes must be reviewed and merged on GitHub before being applied to a live theme.
Shopify CLI
The Shopify CLI has undergone significant changes to expand its scope. The tool, which app developers previously used to generate Node.js and Ruby on Rails apps and app extensions, also includes themes.
The Shopify CLI tool accelerates theme development by allowing developers to:
Safely develop, preview, and test changes to themes inside of development themes
Hot-reload CSS and Liquid section changes while growing with the new dev server
Initialize a new theme project using an online store 2.0 new theme, Dawn, as a starting point
Push and publish themes from the command line
Run Theme Check on your theme
Populate test data for your theme, including products, customers, and draft orders
Development Themes
Development themes are temporary, hidden themes connected to the Shopify stores used for development. When you run "shopify theme serve," the Shopify CLI automatically creates a development theme inside the store and reuses that theme each time "shopify theme serve" is run.
Development themes are not visible on the admin/themes page, so others cannot view or edit them. They also don't count toward your theme limit and are deleted from the store after seven days of inactivity. They are destroyed when you run "shopify-logout," so if you need a preview link that won't be destroyed when you log out, you should push your theme to the store instead.
Development themes allow developers to view changes to a theme in real time and interact with and customize the theme using the theme editor.
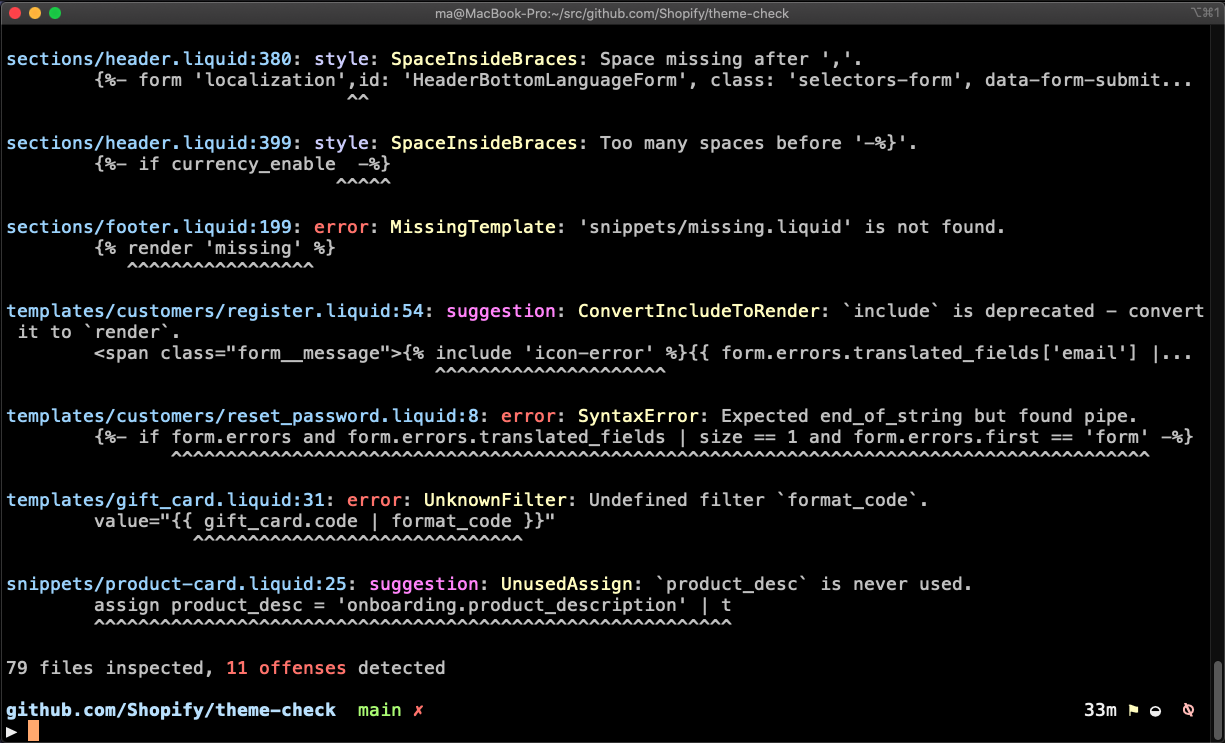
Theme Check
Theme Check is a language server for Liquid and JSON that scans themes for errors and highlights Shopify theme and Liquid best practices. This tool integrates with a code editor like Visual Studio Code. It identifies issues within your theme code, including Liquid syntax errors, missing templates, performance issues, and more.
Error messages include a link to the failed check's documentation to help developers debug theme issues quickly. Theme Check is also bundled with the Shopify CLI tool, so you don't need to install it separately.
In conclusion, these new tools are designed to make development easier and help developers quickly get up and running with Online Store 2.0. The Shopify 2.0 and GitHub integration, the updated Shopify CLI, and other features offer improved functionality and streamline development, making it easier for developers to build better stores for you.
With the new developer tools now available, it looks like the development process for Shopify stores will become much faster and more efficient. However, is the issue of checkout customization still a concern, as it was previously considered one of the significant limitations of the Shopify online store?
Checkout Apps
For years, Shopify has been delivering the most reliable and highest-converting checkout experience to merchants of all sizes. However, customizing checkout has been a slow and rigid process, making it difficult for partners to meet the needs of their merchants.
To address this, Shopify is introducing Checkout Extensibility, allowing app developers to build custom and public apps to customize Shopify Checkout and Shop Pay for Plus store owners.
The Old Way to Customize Checkout
Shopify merchants benefit from optimized checkout pages designed for speed and conversion. However, when the business matures, you may need customized elements for their checkout.
In the past, these customizations had to be added by modifying the checkout code directly, a process that couldn't be deployed through an app or configured by non-technical users, leading to longer ramp-up times for merchants and partners.
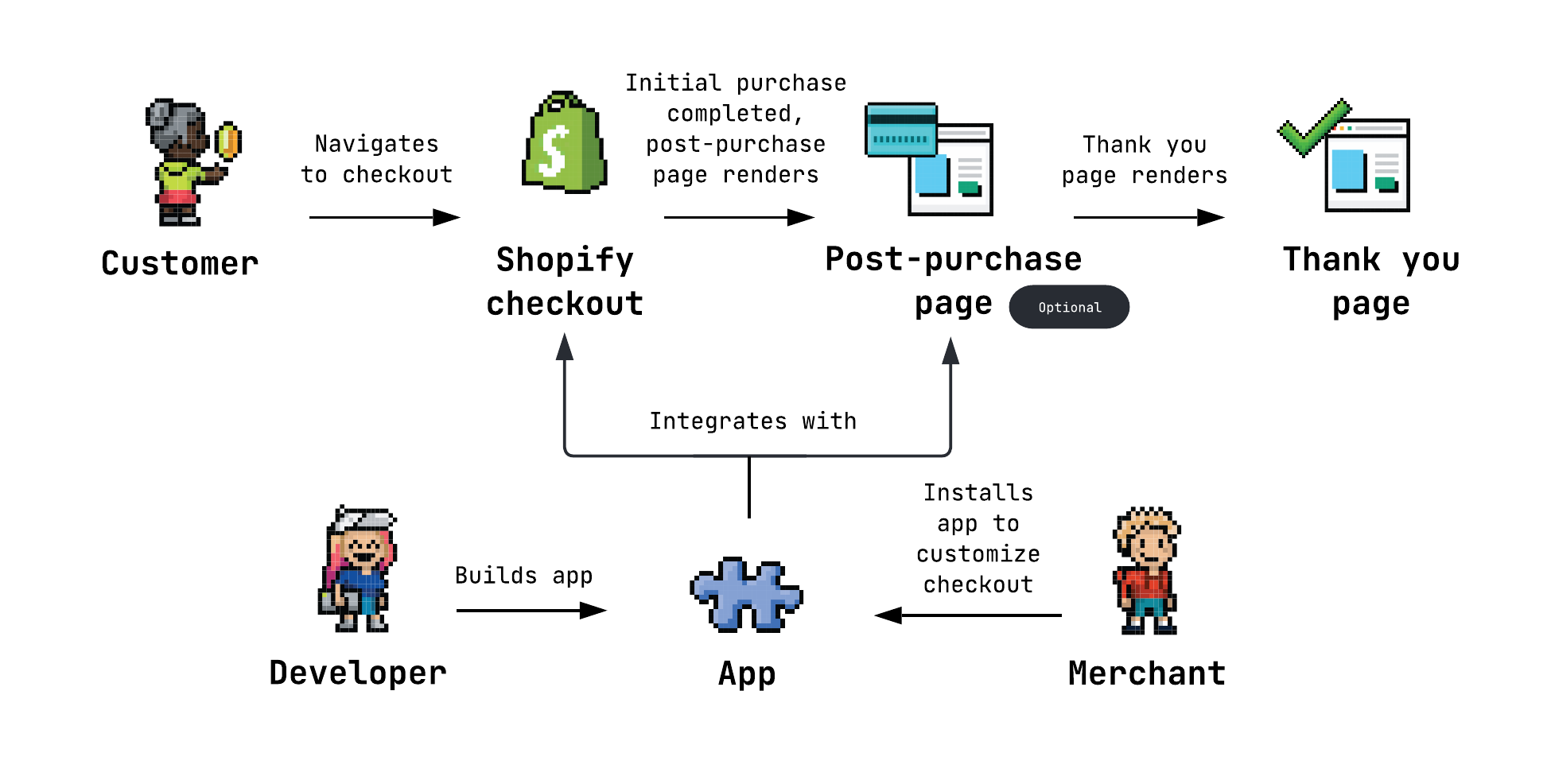
Checkout Extensibility
Shopify's Checkout Extensibility provides everything developers and merchants need to optimize the checkout experience. It's designed to be secure, fast, upgrade-safe, and seamlessly work with Shop Pay.
For the first time, partners can deploy their customizations through a custom or public app on the Shopify App Store.
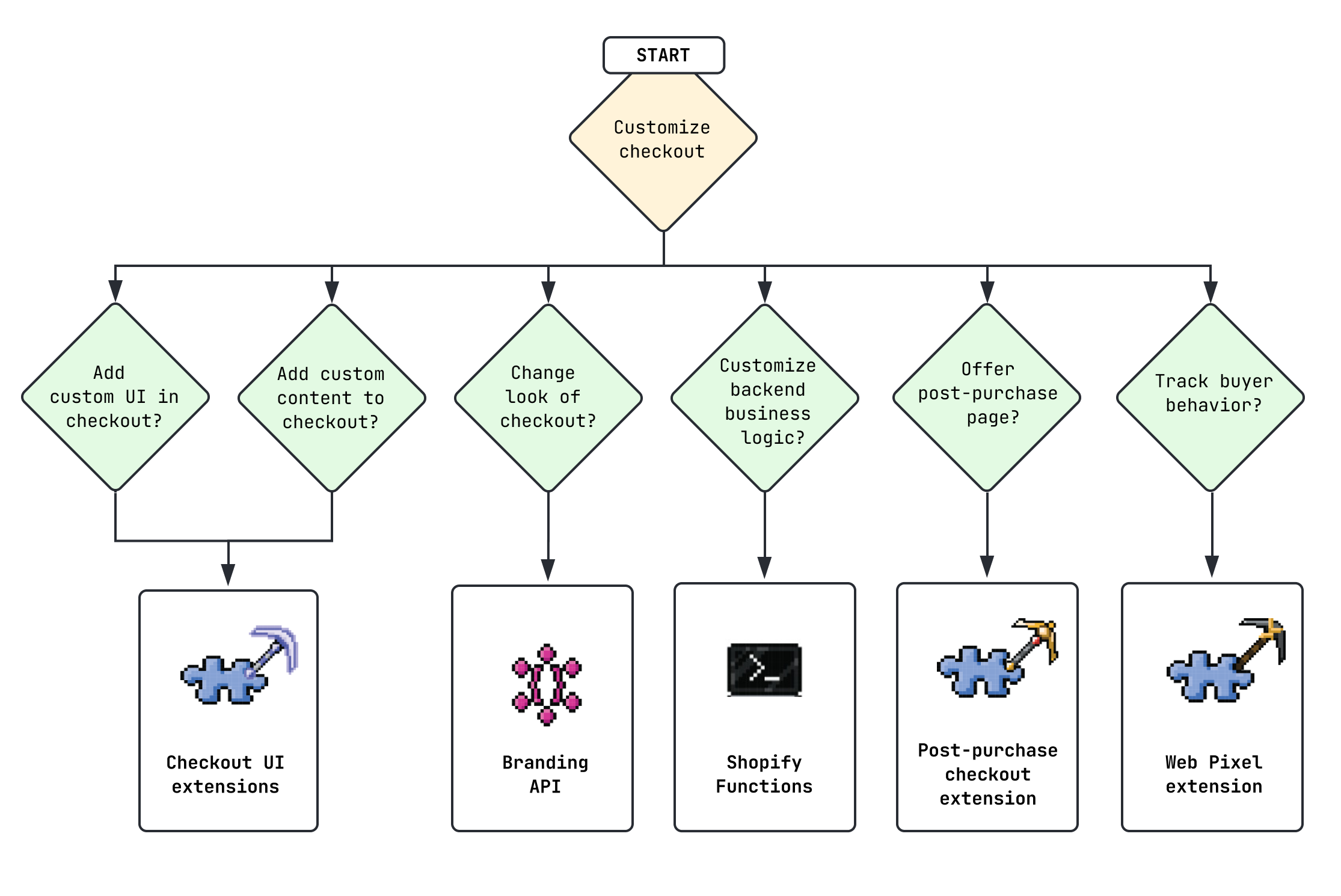
Checkout UI Extensions
Checkout UI extensions enable developers to add unique elements such as product offers, custom fields, custom banners, and more to the checkout process, creating a unified buyer experience. The extensions inherit the branded appearance of the merchant's checkout and can be delivered exclusively to Shopify Plus merchants.
Shopify Functions
Shopify Functions allow developers to extend or replace native Shopify server-side business logic. This qualifies for customizing discounts, shipping and payment options, and more.
As Functions grow over time, support for blended shipping rates, checkout and cart validations, return validations, and programmable order routing will be included.
Checkout Branding API
The Checkout Branding API allows you to customize the style of checkout and Shop Pay, including the logo, font, and colors. This allows Shopify Plus store owners to integrate their brand's identity into checkout, making the experience unique for customers.
Pixels API
The Pixels API provides customer behavior data for marketing, ads, and analysis. In addition, partners can use the API to deliver events that you can subscribe to, giving you access to customer behavior analytics with added security.
Conclusion
In conclusion, the new features of Shopify Online Store 2.0 have brought a new level of control and flexibility to your e-commerce journey.
With the ability to add, remove, and rearrange sections on every store page, to the introduction of theme app extension, metafields, and an improved theme editor, you now have the tools to build a dynamic, engaging, and professional-looking store.
Dawn's new reference theme in Shopify Theme Store will provide a foundation for developers to craft new themes that adhere to best practices.
In contrast, the improved developer tools will make the coding process more efficient and enjoyable.
And, with checkout apps now available to all merchants, you can take your checkout experience to the next level.
Embrace these new opportunities and take your store to the next level with Shopify Online Store 2.0!